
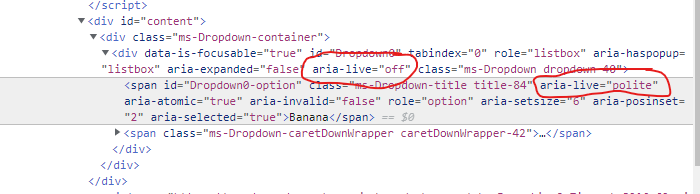
aria-live attribute on Dropdown doesn't apply to child span · Issue #19346 · microsoft/fluentui · GitHub

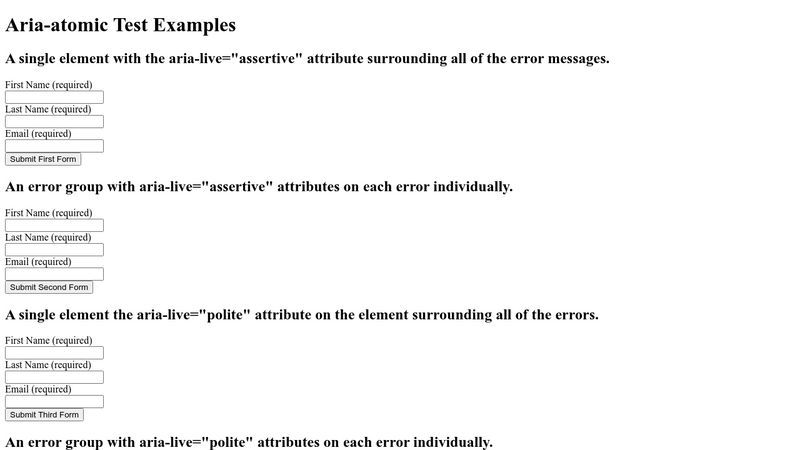
ARIA HTML Tutorial (with examples) - What is ARIA LIVE attribute? | Digital Accessibility Tutorial - YouTube

E5. Difficulty recognizing current status of a DL – Digital Library Accessibility and Usability Guidelines (DLAUG)